45 chartjs line chart labels
GitHub - chartjs/chartjs-plugin-annotation: Annotation plugin ... For Chart.js 3.0.0 to 3.6.2 support, use version 1.4.0 of this plugin For Chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Annotations work with line, bar, scatter and bubble charts that use linear, logarithmic, time, or category scales. Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ...
Horizontal Bar Chart | Chart.js Aug 03, 2022 · config setup actions ...

Chartjs line chart labels
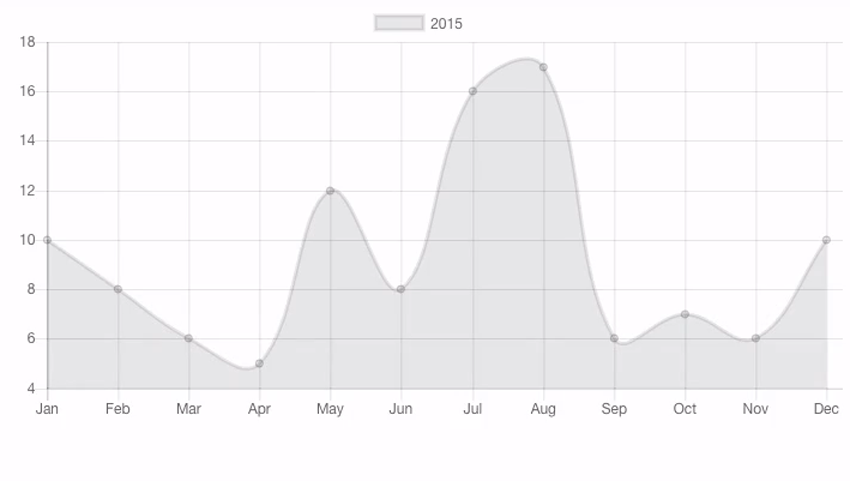
Line Chart | Chart.js Aug 03, 2022 · config setup actions ... Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ... Radar Chart | Chart.js Aug 03, 2022 · The line color. borderDash: Length and spacing of dashes. See MDN (opens new window). borderDashOffset: Offset for line dashes. See MDN (opens new window). borderJoinStyle: Line joint style. See MDN (opens new window). borderWidth: The line width (in pixels). fill: How to fill the area under the line. See area charts. tension: Bezier curve ...
Chartjs line chart labels. Releases · chartjs/Chart.js · GitHub #10130 Type Chart.legend property #10111 Change repeating alingment string to single type #10078 Move scriptable and array to helper function in types #10057 add typing and docs for maxTicksLimit all scales; Documentation #10138 Sort docs sub menus alphabetically, add line and plugin sample #10100 Sort line and bubble dataset options alphabetically Radar Chart | Chart.js Aug 03, 2022 · The line color. borderDash: Length and spacing of dashes. See MDN (opens new window). borderDashOffset: Offset for line dashes. See MDN (opens new window). borderJoinStyle: Line joint style. See MDN (opens new window). borderWidth: The line width (in pixels). fill: How to fill the area under the line. See area charts. tension: Bezier curve ... Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ... Line Chart | Chart.js Aug 03, 2022 · config setup actions ...


%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)







































Post a Comment for "45 chartjs line chart labels"