41 chart js doughnut labels
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower. How to install Chart.js with bower. bower install ... ... No information is available for this page.
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... chartjs-plugin-labels. Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. CDN Link. You can put the below link in the script tag

Chart js doughnut labels
JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices. Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Chart js doughnut labels. How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options Doughnut & Pie · GitBook - Chart.js The doughnut/pie chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For ... HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other.
Doughnut and Pie Charts - Chart.js No information is available for this page. Angular Doughnut Chart with Index / Data Labels | CanvasJS Angular Doughnut Chart with Index / Data Labels | CanvasJS Angular Doughnut / Donut Chart with Index Labels Example shows Angular Doughnut Chart with index / data labels showing information about each slice. Component Code Module Code HTML Code /* app.component.ts */ import { Component } from '@angular/core'; @Component( { selector: 'app-root', GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts Demo Have a look at the Demo page. Table of contents Installation Usage example Development License Installation Install through npm: npm install --save chartjs-plugin-doughnutlabel Usage Doughnut | Chart.js 8 Mar 2022 — const config = { type: 'doughnut', data: data, options: { responsive: true, plugins: { legend: { position: 'top', }, title: { display: true, ...
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... JavaScript Donuts Chart Gallery | JSCharting Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space Donut Multi Multiple donut series with multiple shape labels. Edit Setting width, rotation, and circumference of doughnut chart (Chart.js) Docs » Setting width, rotation, and circumference of doughnut chart (Chart.js) Custom size and rotation. To customize the size of a doughnut chart, set options.cutoutPercentage. ... To learn how to customize doughnut and pie chart labels, follow this guide. Other questions. Head back to docs to learn more or ask questions in the community.
Displaying labels on a Doughnut Chart using Chart.js Displaying labels on a Doughnut Chart using Chart.js Ask Question 1 I am really stuck at the moment. Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong.
Angular Pie Charts & Doughnut Charts | CanvasJS Pie Chart is also referred to as Circular Chart. Angular Doughnut Charts are similar to pie charts except for a hollow center. On clicking on each slice, it either explodes / implodes based on it's current state. Annotation (index / data label) is a great feature to be used in case of Pie / Doughnut chart.
How To Use Chart js In Angular - Fusioncharts.com Chart js is a free JavaScript toolkit that makes it simple to create animated and responsive charts for your website. Chart js is a popular open-source data visualization toolkit developed by the community. It allows us to create responsive bar charts, pie charts, line plots, donut charts, scatter plots, and other graphs.
Donut chart with group label in d3.js - D3 Graph Gallery This post describes how to build a donut chart with group labels in d3.js. You can see many other examples in the donut chart section of the gallery. Watch out: pie and donut chart are most of the time a very bad way to convey information as explained in this post. This example works with d3.js v4 and v6. Donut chart section.
chartjs-plugin-doughnutlabel - npm chartjs-plugin-doughnutlabel - npm Chart.js Doughnut plugin to allow for lines of text in the middle Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts Demo Have a look at the Demo page. Table of contents Installation Usage example Development License Installation
Chart.js Show labels on Pie chart - Stack Overflow I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart.
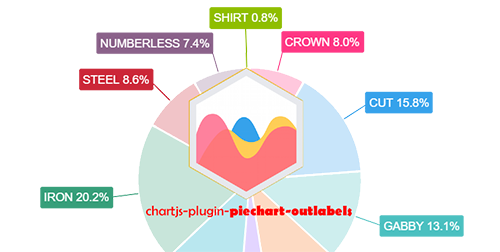
chartjs-plugin-piechart-outlabels - npm Chart.js plugin to display float data labels on pie/doughnut chart outside the border.. Latest version: 0.1.4, last published: 5 years ago. Start using chartjs-plugin-piechart-outlabels in your project by running `npm i chartjs-plugin-piechart-outlabels`. There is 1 other project in the npm registry using chartjs-plugin-piechart-outlabels.
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
chartjs-plugin-labels examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) praveen.mr700. React-chartjs-2 Doughnut + pie chart (forked) vue-chartjs demo (forked) Educandus_Charts. Ramomjcs. ewu6p. bkxkz. ... About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads. Latest version 1.1.0. License MIT. Packages Using it. Issues ...
chartjs-plugin-doughnutlabel / samples - GitHub Pages chartjs-plugin-doughnutlabel. Samples. Chart.js plugin for doughnut chart to display lines of text in the center. GitHub. Randomize Data.
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. Installation
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ...
Doughnut - chartjs-plugin-datalabels Display labels on data for any type of charts. ... Doughnut. config setup. { type: 'doughnut', data: { labels: labels, datasets: [{ backgroundColor: ...
Hide chart labels in doughnut chart - Javascript Chart.js Hide chart labels in doughnut chart - Javascript Chart.js. Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; Description Hide chart labels in doughnut chart Demo Code. ResultView the demo in separate window
Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices.





%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})




























Post a Comment for "41 chart js doughnut labels"