44 chart js data labels color
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Chart.js Installation - How to install Chart.js. Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower. How ... javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...

Chart js data labels color
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ... C3.js | D3-based reusable chart library Set formatter function for data labels. ... data.color. Set color converter function. ... // Get shown data by filtering to include only data1 data chart.data.shown ... Visualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Chart js data labels color. javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. Visualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. C3.js | D3-based reusable chart library Set formatter function for data labels. ... data.color. Set color converter function. ... // Get shown data by filtering to include only data1 data chart.data.shown ... Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...



















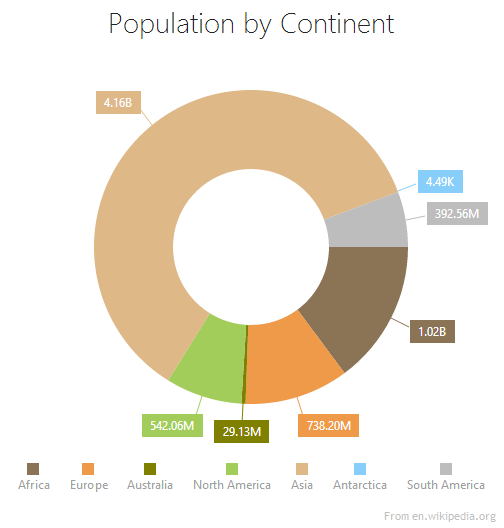
![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)







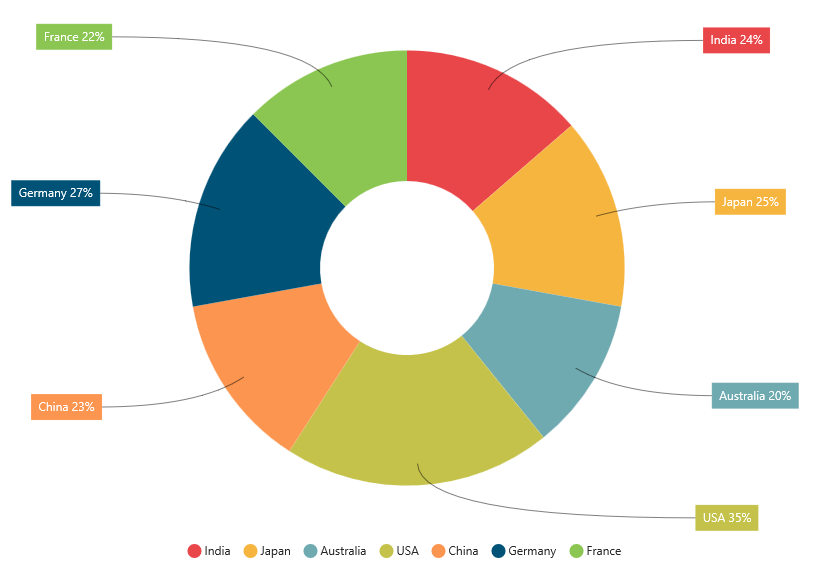
![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)












Post a Comment for "44 chart js data labels color"