42 chart js hide x labels
javascript - Hiding labels on y axis in Chart.js - Stack Overflow This worked for me with Chartjs v2.4.0 The idea is to set backDropColor to full transparent. 255,255,255 is white, but 0 sets it to transparent. Then the userCallback returns always an emptry string. The end result is hidden y-axis labels. In chart.js, Is it possible to hide x-axis label/text of bar chart if ... Charts.js provides the responsive charts configuration options among which there is the onResize method. It gets passed two arguments: the chart instance and the new size. Should you log both to the console you'll see the complete chart instance there that includes all the regular options to control the chart instance scales.. I added this to the options object on the Bar chart instance so the ...
Hide datasets label in Chart.js - Devsheet Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Use image as chart datasets background Chart.js; Hide gridlines in Chart.js; Remove or hide tooltips on data points in Chart.js; Hide scale labels on y-axis Chart.js; Bar chart with circular shape from corner in Chart.js

Chart js hide x labels
github.com › chartjs › ChartChart.js/bar.md at master · chartjs/Chart.js · GitHub The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... Hide x-axis labels but show tooltips in chart.js - Stack Overflow Adapted from Hide labels on x-axis ChartJS (which was for bar charts) with some unneeded code removed. What we do is pretty simple, we first set the labels array to blanks, allow the initialization to happen and finally loop through the points for the (first) dataset and set the labels to the original labels. javascript - How to hide label for chart.js - Stack Overflow In chart.js, You can hide the labels using legend attribute. Add the following code in options of chart.js. legend: { display: false } According to your code, after adding legend the options will be ..... options: { scales: { y: { beginAtZero: true } }, legend: { display: false } } Share. Follow answered Jun 14, 2021 ...
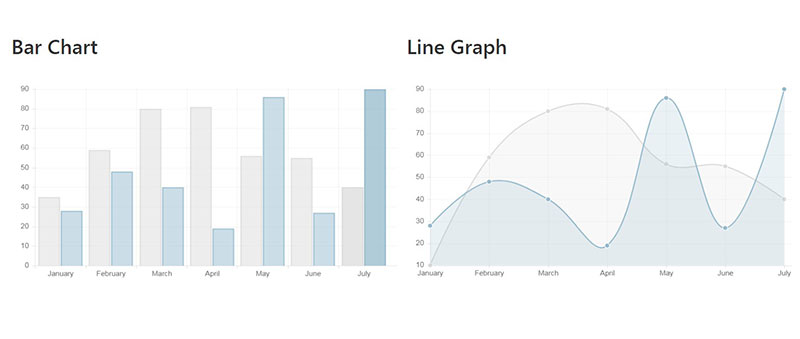
Chart js hide x labels. github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10106 Add new align 'inner' for X axis; Bugs Fixed #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide #10289 display tooltips only at points in chart area #10328 Resolve canvasGradient is undefined in node #10301 Trigger legend onLeave when the mouse leaves the canvas Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. javascript - Hide labels on x-axis ChartJS - Stack Overflow Hide labels on x-axis ChartJS Ask Question 7 Learn more. I want to hide labels on x-axis as i have a solution to set $scope.labels = ['', '', '', '', '', '', '']; but in that case labels are also getting hidden on tooltip. What i want is to show labels on bars hover but i don't want to show those labels on x-axis.
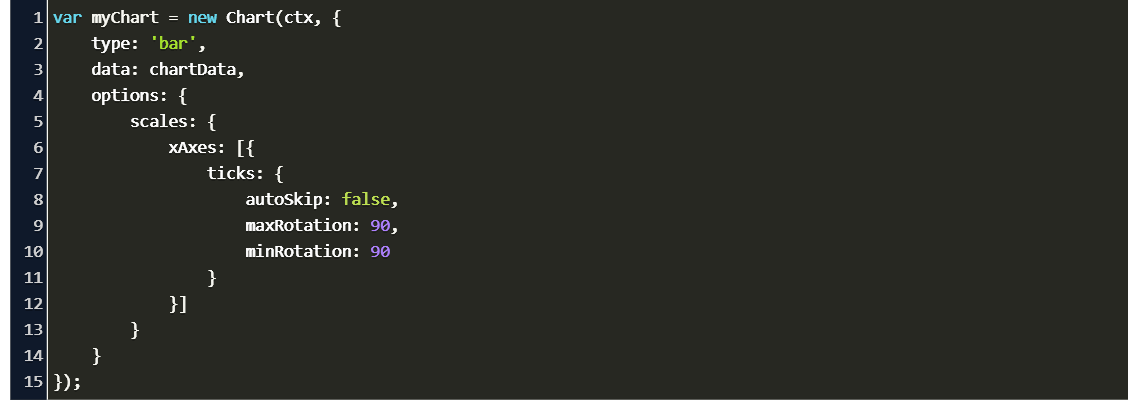
Hide scale labels on y-axis Chart.js - Devsheet Chart.js library is used to plot different types of charts on a webpage. In this code snippet, we are hiding labels on the y-axis using the above code snippet. We are assigning display: false property to ticks object that exists inside the options object of Chart.js. We are hiding y-axis labels values specific to chart objects only. › docs › latestBar Chart | Chart.js Aug 03, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup. blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Be aware that I use scaleBand for the x-axis which helps to split the range into bands and compute the coordinates and widths of the bars with additional padding. D3.js is also capable of handling date type among many others. scaleTime is really similar to scaleLinear except the domain is here an array of dates. Tutorial: Bar drawing in D3.js
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. c3js.org › referenceC3.js | D3-based reusable chart library bindto. The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). chartjs hide labels Code Example - codegrepper.com chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide. chartjs chart.hide () how to take off label for line graphin charts.js. chart js remove legend 3.7.1. chartjs bar chart hide legend labels indicator. chartjs chart hide. › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line.
javascript - Remove x-axis label/text in chart.js - Stack Overflow At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
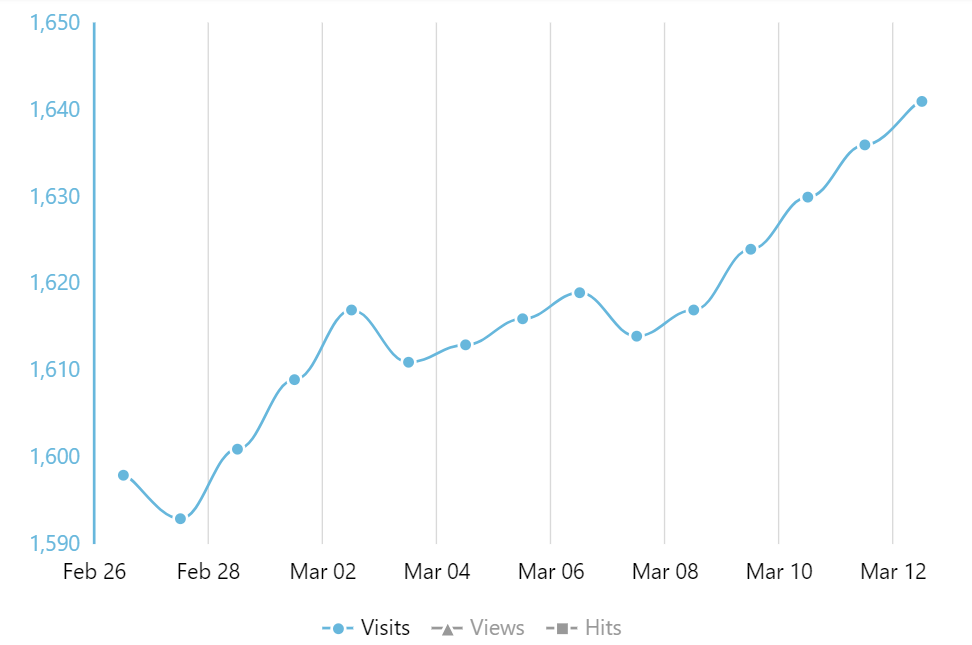
javascript - How to hide label for chart.js - Stack Overflow In chart.js, You can hide the labels using legend attribute. Add the following code in options of chart.js. legend: { display: false } According to your code, after adding legend the options will be ..... options: { scales: { y: { beginAtZero: true } }, legend: { display: false } } Share. Follow answered Jun 14, 2021 ...
Hide x-axis labels but show tooltips in chart.js - Stack Overflow Adapted from Hide labels on x-axis ChartJS (which was for bar charts) with some unneeded code removed. What we do is pretty simple, we first set the labels array to blanks, allow the initialization to happen and finally loop through the points for the (first) dataset and set the labels to the original labels.
github.com › chartjs › ChartChart.js/bar.md at master · chartjs/Chart.js · GitHub The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ...







%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})































Post a Comment for "42 chart js hide x labels"